Tipps zur benutzerfreundlichen Gestaltung von Fehlermeldungen in Formularen
Tritt ein Fehler beim Ausfüllen eines Formulars auf, so ist die intuitive Nutzung gestört. Es kommt zu Frust und im schlimmsten Falle bricht der User die Aktion ab. Die folgenden 4 Tipps erklären, wie Fehlermeldungen in Formularen benutzerfreundlich gestaltet werden können, die User Experience eines Formulars – trotz Hinweis auf einen Fehler – erhöht werden kann und somit die Absprungrate verringert wird.
Tipp 1
Der Zeitpunkt für die Fehlerprüfung ist wichtig.
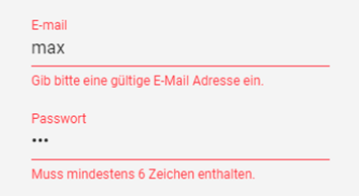
Die Prüfung der eingegebenen Daten sollte schon vor dem Abschicken des gesamten Formulars geschehen. Im besten Fall direkt nachdem der User das Feld, in welchem er eine fehlerhafte Eingabe gemacht hat, verlässt, um beispielsweise zum nächsten Formularfeld zu wechseln. Auf diese Weise fällt der Fehler direkt auf und kann umgehend korrigiert werden.

Tipp 2
Fehler so markieren, dass die Aufmerksamkeit gezielt erregt wird.
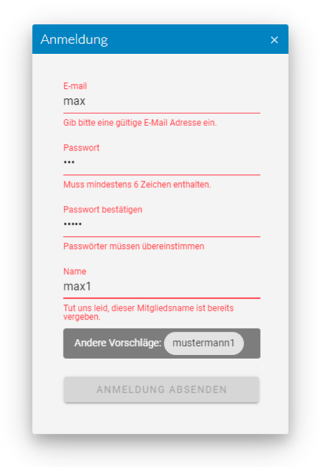
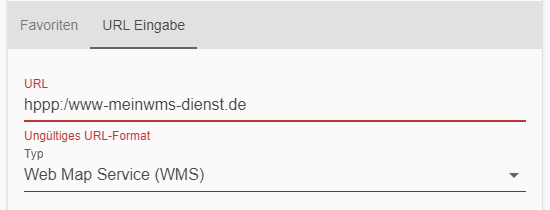
Das relevante Feld mit dem Fehler sollte hervorgehoben werden (z.B. durch einen roten Rahmen und/oder eine rote Hintergrundfarbe). Der Text der Fehlermeldung sollte ebenfalls rot oder passend hervorgehoben sein. So wird direkt klar, wo der Fehler aufgetreten ist und die Fehlermeldung bekommt einen Bezug zum Feld.

Tipp 3
Fehlermeldung und Eingabefeld sollten nahe beieinander liegen.
Der Text der Meldung sollte immer in unmittelbarer Nähe zum entsprechenden Feld angezeigt werden. Wird der Fehler zusätzlich in den Fokus des Users gerückt, entfällt die unnötige Suche durch hin- und herscrollen.

Tipp 4
Die Fehlermeldung muss hilfreich formuliert sein.
Eine verständliche Formulierung der Fehlermeldung hilft den Usern, Fehler zu erkennen, zu diagnostizieren und zu beheben. Die Fehlermeldungen sollten deshalb in einfacher, verständlicher Sprache formuliert werden (keine Codes), das Problem genau beschreiben und konstruktiv eine Lösung vorschlagen. Somit kann der Nutzende den Fehler erkennen und selbst beheben.